
7 Secrets of Performance-Oriented Frontend Development
7 Secrets of Performance-Oriented Frontend Development: In the fast-paced world of web development, delivering exceptional user experiences requires the production of front-end interfaces at top speed. You can ensure optimal performance and improve as a front-end developer by following these seven tips:
By compressing your photographs and using modern formats like WebP, you may significantly reduce download times. By using lazy loading, you may prioritize loading images inside the viewport while maintaining a high level of quality.


It might be possible to reduce the size of CSS and JavaScript files by removing unnecessary characters and whitespace. Additionally, merging many files into one helps minimize the amount of HTTP requests made, resulting in quicker loading speeds.
Make use of browser caching by configuring the appropriate cache headers to save static resources locally. By employing techniques like content delivery networks (CDNs) to rapidly distribute information to customers, you may lower server load and improve performance.


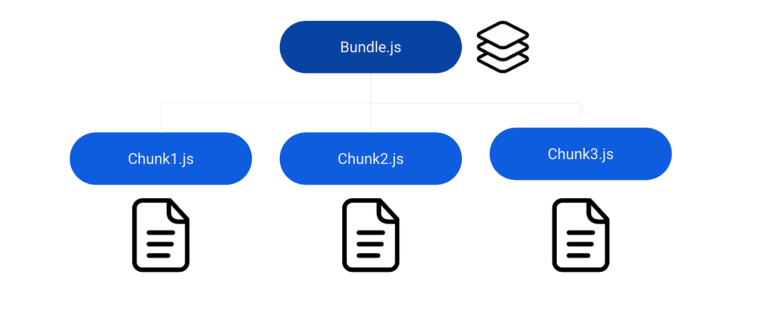
By dividing your code into smaller, more manageable pieces, you can load just the material that is necessary for each page. By loading non-essential modules and components slowly, one may optimize overall speed and improve initial page load times.
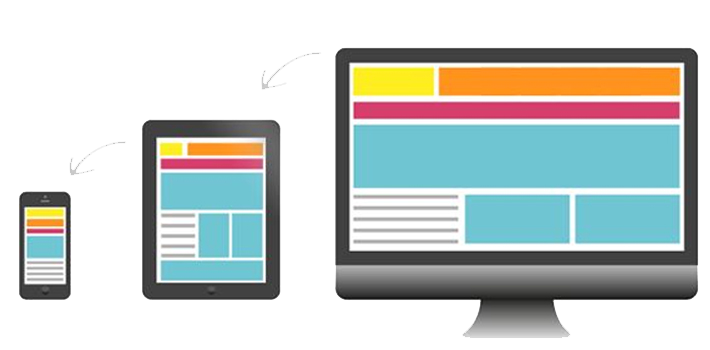
Prioritize responsive web design above all else to ensure that your website functions properly across a variety of screens and devices. Utilize media queries and breakpoints when modifying layouts dynamically to provide a unified user experience on desktop, tablet, and smartphone platforms.


Minimize the number of HTTP requests by using CSS sprites for icons, combining JavaScript and CSS files, and reducing the size of external resources. Fewer queries lead to faster loading times and improved frontend performance.
Check your website’s functioning often with Lighthouse, PageSpeed Insights, or GTmetrix. Find bottlenecks, optimize key rendering paths, and keep improving your front-end code to boost performance and efficiency.


By implementing these seven secrets into your front-end development methodology, you can accelerate your projects and provide lightning-fast, visitor-engaging experiences. If you follow these techniques and adhere to industry best practices, your front-end development skills will soar to new heights.
