
Mastering WordPress Customization
Mastering WordPress Customization: Naturally, of course! An example of a blog post outline for WordPress customization looks like this:
Introduction:
Give a brief explanation of the importance of WordPress customization.
Stress the role personalization plays in helping to create a unique website for certain uses.
Discuss the significance of selecting a theme that aligns with the objective of your website.
Explain the theme evaluation process in terms of features, compatibility, and design.
Mention popular theme marketplaces and services for discovering themes.


Explain the WordPress Customizer and the ways in which it makes website customization easier.
Assist readers in changing the logos, colors, and fonts.
Describe and provide instructions for creating a custom header and footer.
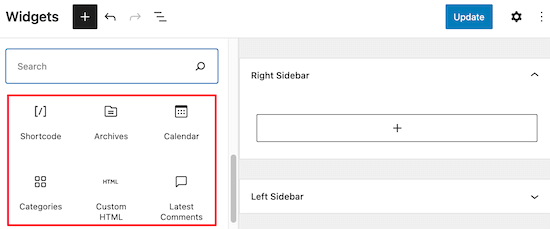
Discuss how to use widgets to enhance the look and feel of your website.
Explanation of “add,” “remove,” and “arrange.”
Give examples of useful widgets for different types of websites.


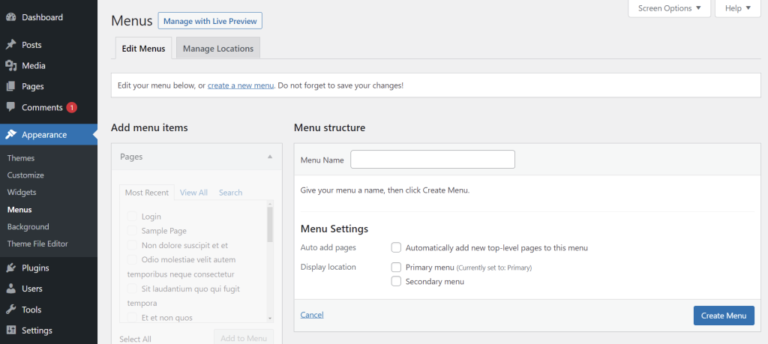
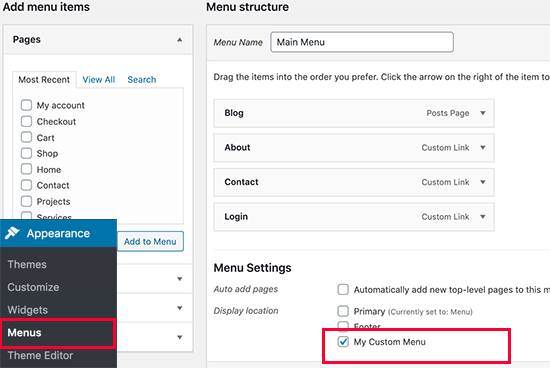
Stress the importance of navigation menus to the user experience.
Help readers create and customize menus by providing guidance.
Give an explanation of how to add, rearrange, and make dropdown menus.
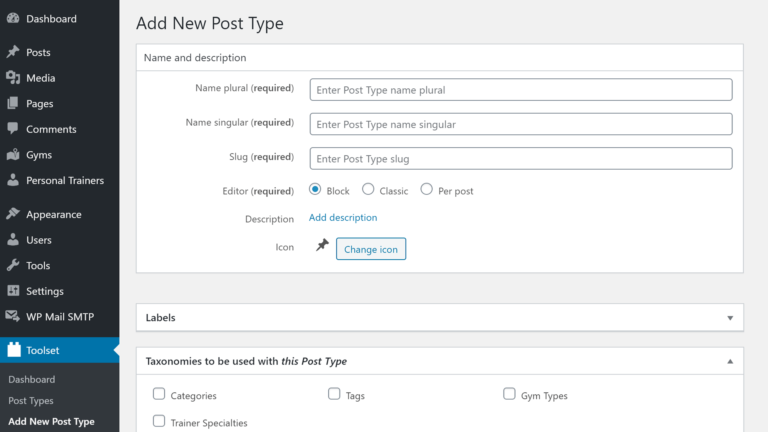
Explain the function of custom post types in content management.
Explain how to create custom post types using code or plugins.
Discuss the role that taxonomies play in the classification of content.


Describe popular plugins for WordPress page builders (such as Elementor and Beaver Builder).
Describe how page builders’ drag-and-drop interfaces facilitate customization.
Offer advice on how to use page builders to optimize performance.
What are the benefits of using custom CSS for fine-grained styling?
Describe to readers how to make custom CSS using the WordPress Customizer.
Discuss how important child themes are for preserving settings over updates.


Put special emphasis on the plugins (such as Custom Fields and Customizer Enhancements) that are required to enhance customization.
Display examples of highly customized designs achieved with plugins.
Emphasize the need of compatibility and plugin upgrades.
Explain how to use plugins like WPML or Polylang to create a WordPress website that is multilingual.
Discuss the need to consider accessibility when making modifications and recommend accessible plugins.

Stress the need for testing changes on a variety of hardware and browser combinations.
Explain how to use the theme customizer’s preview tool to see changes before publishing.
Provide guidance on how to ensure responsive design.
Write a succinct synopsis of the key takeaways from the blog article.
Encourage them to explore WordPress customization options and try different things to create a website that meets their needs.
Request questions, remarks, and feedback from readers.

