
The Art of Front-End Development Revealed
The Art of Front-End Development Revealed Front-end development is the practice of producing interesting, pleasurable, and practical user experiences. Front-end developers have never been more crucial than they are now when websites and applications are essential tools for interaction and communication. This blog explores the nuances of front-end development and how it contributes to the creation of user-centered digital experiences.
Front-end development, sometimes called client-side development, creates and implements a website’s or online application’s UI and UX. It involves creating beautiful, responsive, and functional websites and connecting with users. The digital product should be functional, aesthetically beautiful, and user-friendly in addition to its original purpose.

Brush Strokes of HTML: Structure and Semantics

HTML (Hypertext Markup Language) provides the fundamental structure of a web page. Developers utilize HTML to specify how content elements like headers, paragraphs, images, and links should be organized and structured. Semantic HTML usage improves content discoverability and SEO while improving accessibility.
CSS gives the canvas life. Developers can use CSS to change fonts, colors, spacing, and layout to make an HTML structure look good. CSS frameworks like Bootstrap and Materialize help programmers create responsive and cohesive designs faster.

Interactivity and Dynamics: The JavaScript Elegance

JavaScript-powered websites are more interactive and appealing, improving user experiences. Developers can use Java for intricate animations and form validation. Modern frameworks like React, Angular, and Vue.js enable powerful single-page apps.
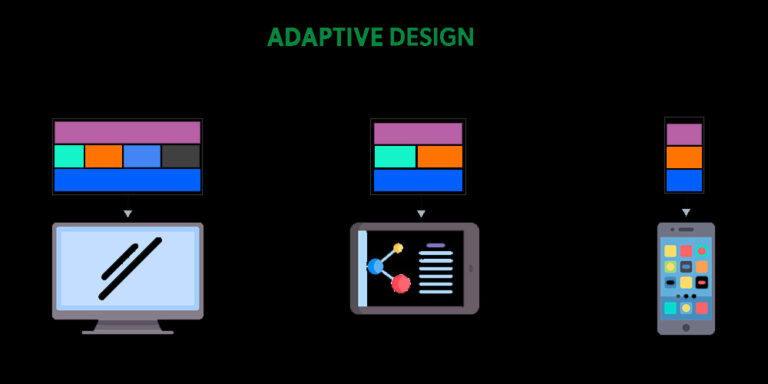
Sculpting Responsiveness: The Art of Adaptive Design
As devices and screen sizes become more varied, responsive design has become essential to front-end development. Developers ensure that websites and applications can easily adapt to various screen sizes by using techniques like media queries and adaptive grid systems. This approach guarantees a uniform user experience across PCs, tablets, and smartphones.


Animations that are strategically positioned give a digital experience life by focusing users’ attention and creating an unforgettable journey. Front-end developers can make eye-catching motion effects by combining CSS animations and transitions with JavaScript frameworks like the GreenSock Animation Platform (GSAP).
Performance Optimization: The Symphony of Speed
Planning a symphony is similar to optimizing front-end performance in that every note counts. The user experience is enhanced by reducing file sizes, employing browser caching, and loading data asynchronously. The Google Lighthouse tool and online performance analyses are two tools that developers can utilize to do their work more rapidly.


User-centric front-end development, a complex craft, requires extensive knowledge of design, coding, and user behavior. Digital experiences that prioritize user needs are essential in today’s competitive digital landscape. Front-end developers are essential to creating beautiful, user-friendly websites and apps. Front-end development will lead digital innovation as technology advances.
